在OpenWrt开发过程中,会用到不同风格的页面,比如有的是配置页面,有的是状态页面 而状态页面是不需要保存按钮的
如何屏蔽保存按钮,增加返回按钮呢?
OpenWrt Luci框架已经做了很好的封装,只需要配置相关变量即可。
而luci的footer页面采用了模板,我们可以在controller中增加字段定义即可屏蔽底部按钮 底部按钮有以下几种
- 返回按钮 redirect
- 保存和应用 autoapply hideapplybtn
- 保存 hidesavebtn
- 复位 hideresetbtn
以下为标准的底部样式:

如何去除保存按钮,我们先分析分析源码
通过源码可以看到,按钮的显示是依赖于对应的变量的,也就是我们完全可以在lua脚本中定义相关变量即可达到目的, 不用自己写js代码控制
<%- if pageaction then -%>
<div class="cbi-page-actions">
<% if redirect then %>
<div style="float:left">
<input class="cbi-button cbi-button-link" type="button" value="<%:Back to Overview%>" onclick="location.href='<%=pcdata(redirect)%>'" />
</div>
<% end %>
<% if flow.skip then %>
<input class="cbi-button cbi-button-skip" type="submit" name="cbi.skip" value="<%:Skip%>" />
<% end %>
<% if not autoapply and not flow.hideapplybtn then %>
<input class="cbi-button cbi-button-apply" type="submit" name="cbi.apply" value="<%:Save & Apply%>" />
<% end %>
<% if not flow.hidesavebtn then %>
<input class="cbi-button cbi-button-save" type="submit" value="<%:Save%>" />
<% end %>
<% if not flow.hideresetbtn then %>
<input class="cbi-button cbi-button-reset" type="button" value="<%:Reset%>" onclick="location.href='<%=REQUEST_URI%>'" />
<% end %>
</div>
<%- end -%>
</form>
<script type="text/javascript">cbi_init();</script>
<%+footer%>
- 增加返回按钮
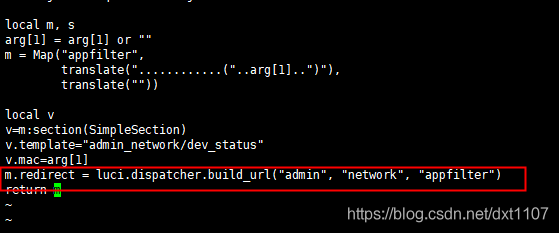
需要在model文件中设置redirect 设置格式如下(这里只是示例): m.redirect = luci.dispatcher.build_url(“admin”, “network”, “appfilter”)
local ds = require "luci.dispatcher"
local nxo = require "nixio"
local nfs = require "nixio.fs"
local ipc = require "luci.ip"
local sys = require "luci.sys"
local utl = require "luci.util"
local dsp = require "luci.dispatcher"
local uci = require "luci.model.uci"
local lng = require "luci.i18n"
local jsc = require "luci.jsonc"
local m, s
arg[1] = arg[1] or ""
m = Map("appfilter",
translate("............("..arg[1]..")"),
translate(""))
local v
v=m:section(SimpleSection)
v.template="admin_network/dev_status"
v.mac=arg[1]
m.redirect = luci.dispatcher.build_url("admin", "network", "appfilter")
return m

- 隐藏保存按钮
那么我们可以通过以下方式隐藏(保存、复位) 在controller lua脚本的page的定义中增加属性 hideapplybtn=true, hidesavebtn=true, hideresetbtn=true (表示隐藏三个按钮)
示例: page = entry({“admin”, “network”, “appfilter”}, arcombine(cbi(“appfilter/appfilter”), cbi(“appfilter/dev_status”, {hideapplybtn=true, hidesavebtn=true, hideresetbtn=true})), _(“appfilter”), 100)
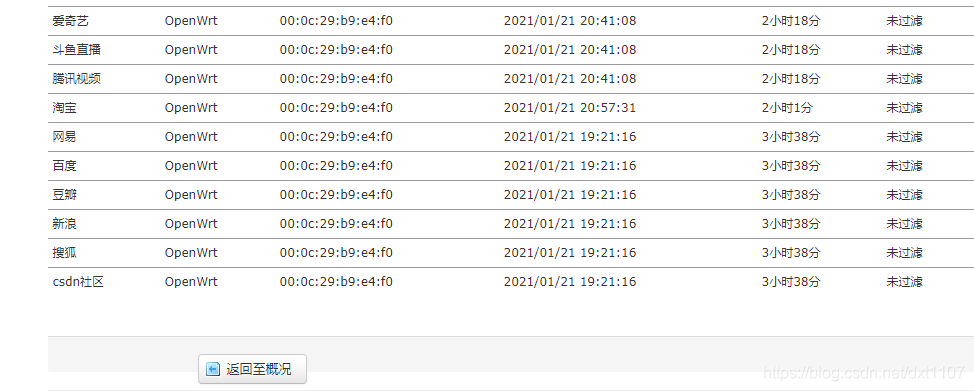
以下为效果:

以上示例来自应用过滤模块(一个类似上网行为管理的OpenWrt插件) 感兴趣的可以下载源码一起学习交流
https://github.com/destan19/OpenAppFilter.git

